Inspiration to design your team page (with examples)
As minimalist website designers at Original Box, we consider the ‘meet the team’ page as a necessity in some cases; but it is only really needed within certain industries. However it is not a page that we always find to be important and significant for others. We explain why this is with some examples of a team page in web design, further down the post.
When is a Team Page Necessary?
The following industries are examples of when a team page may become a requirement on your website. These industries have been elected by us because their clients are more than likely choosing the businesses based on an emotional and personal level.
Physiotherapists
Some photography services, e.g. wedding photographer, family portraits
Chiropractors
Therapists
Some lawyer services
Dentists
Interior designers
Wedding/events planners
If you fall within this industry, chances are that when your prospective clients are on your website they’re looking for a connection with you in some way.
It may (and note the word ‘may’) not be enough simply having the Services, Portfolio and Contact pages listed on your primary navigation. This is because some clients want to be able to see who they will potentially be working with.
Why Design a Meet the Team page?
The following reasons are why this page will be useful for your business:
Your ideal client can learn a little about each team member and/or the owner
We as humans, like to put faces to names and businesses
Show off the realness behind the services you’re offering, making clients feel more comfortable with you and the business
Create that personal bond with your potential customers and gain their trust
Team Page Web Design
The whole reason for choosing to include a team page is to speak with your clients on a more personal level. Make sure this page resonates with the rest of your website’s design.
When it comes to minimal web design, you want to think quite carefully about whether this page is actually needed. Therefore when you decide to have one, make it worthwhile.
Depending on the size of your business (whether just 1 person, or 5 ..), decide who needs to be included on this page
Include photos of your team members and choose the structure you want them in. Will you have individual photos, or is having 1 group photo better?
A title and short bio (very short: no more than 60 - 100 words for each section)
You do not want to spend a lifetime writing large descriptions here. Unless absolutely vital to your site goal(s), remember that the team page is not the direct source of converting visitors to sales and leads for your business.
How to Decide
Referring back to website goals...
At the beginning of your website design process, you need to have decided on your website goal(s) as well as your website roadmap (check out our blog post on Building your Website Roadmap).
What is your Website Goal(s)?..
This is the end goal/s that you are trying to achieve from this website, for your business. Ask yourself, what is the purpose of building this? What do you, the entrepreneur/business need to gain from this website?
Sell a physical product
Sell a professional service
Grow your email list
Increase podcast or YouTube subscribers
Grow a community
What is your Website Roadmap? ..
Your roadmap will be based on the website goal(s) which you have defined for your business.
When determining this, figure out how you need to get your visitor from ‘A’ (homepage) to ‘B’ (the page which leads to some engagement with your business). The idea here is not to reduce the number of clicks to your end goal, but to minimise distractions and help your visitor focus on where you need them to go.
Below is an example ..
Homepage > Portfolio > Pricing > Contact Page
These pages will be the pages you want to include on your Primary Navigation. Below is an example.
Primary navigation example
Now it’s your turn. Name the pages you need to have on your site’s roadmap. As a minimalist design rule, you want to have no more than 7 links on your primary navigation.
The question you need to ask yourself is, is having a Team Page beneficial for your site goal(s)? If not, then you either exclude this completely, or the second option is to have this within your secondary navigation.
do’s and DON’TS
You don’t want to start including a whole load of information on your Team Page, that isn’t necessarily relevant (e.g. PhD or other professional titles). Chances are that not many people actually care about that. The whole point of a team page is to create further trust for your prospective and ideal clients, so stick to this as your aim of this page.
Add personal stories, your background, your experience, or, simply your passion for the industry.
Alternatively ..
There is a way of not necessarily having a dedicated ‘Meet the Team’ page, especially if you’re only a small team, or an entrepreneur that is currently working on a thriving business on your own. In fact some websites use an ‘About’ or ‘About Us’ page instead.
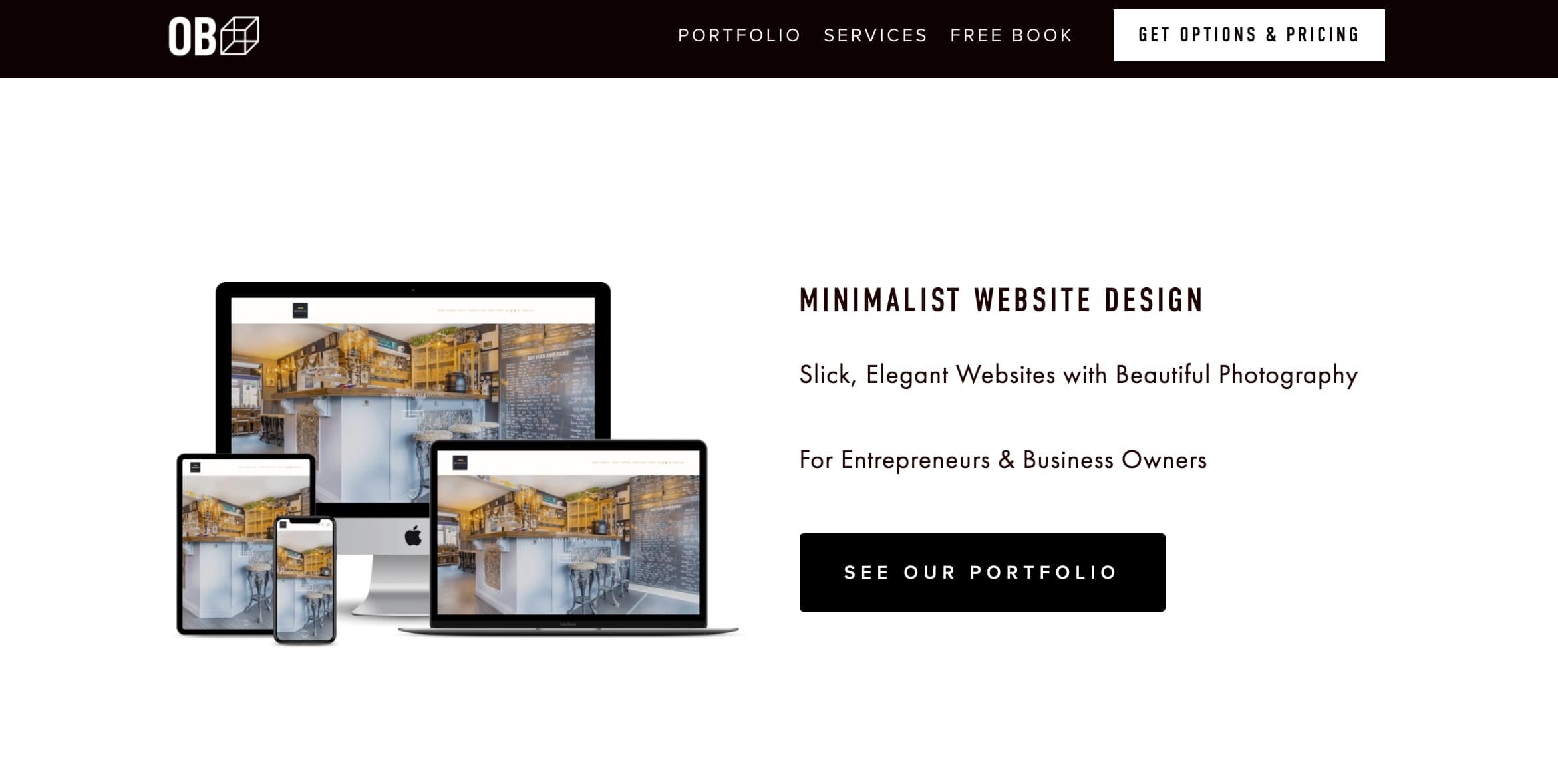
You also have the option of incorporating a portrait of yourself along with a small bio (note the word ‘small’), into another page, but only if this aligns with the rest of the page. An example of this is on our website, where you’re also able to get our free 10 page workbook (link below).
Meet the Team Page Examples
Now on to our favourite topic .. showing you some great examples from Original Box’s portfolio.
The below is a different spin on a team page. This page is the ‘Our Story’ page and although is not a dedicated ‘meet the team’ section, it includes photos of the people behind the thriving business. As well as the story behind its launch.
Team page on web design
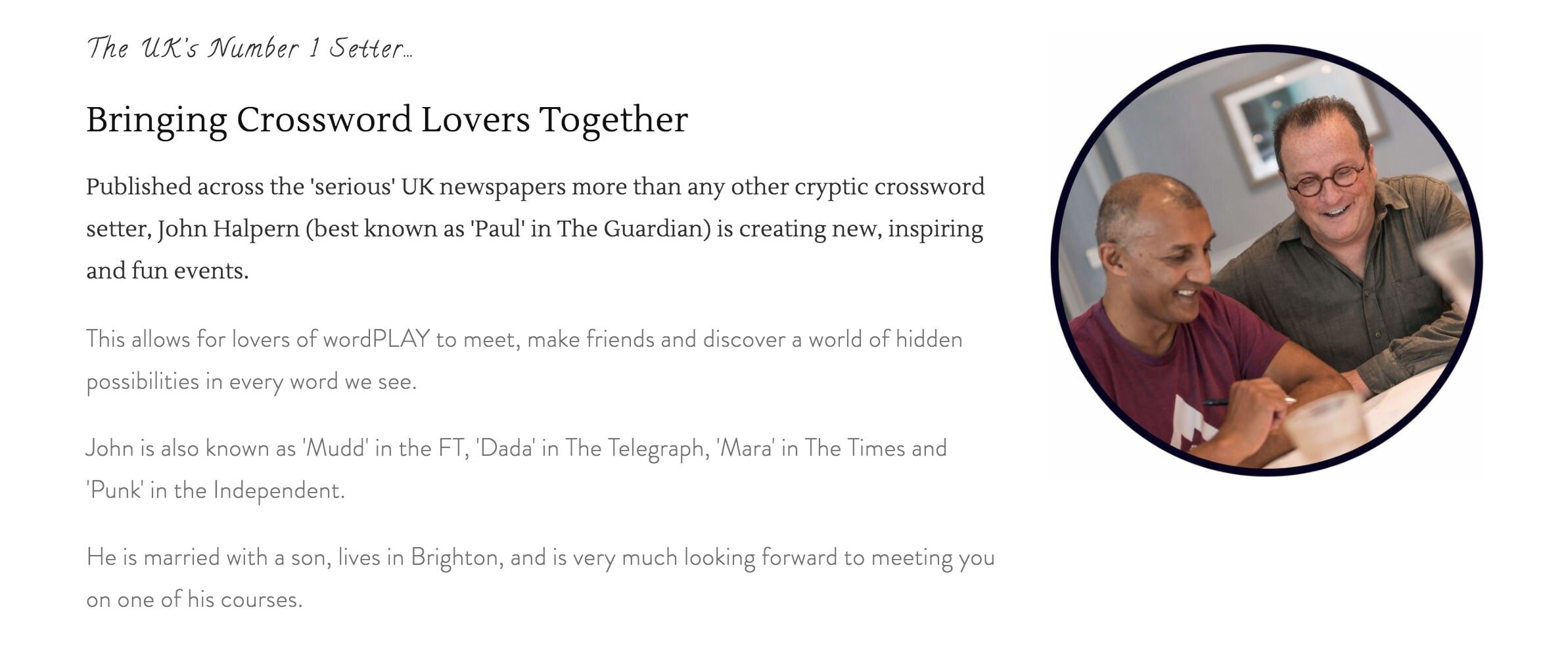
This is an ‘About’ page. The following is another example of a minimalist layout, yet the chosen photo and written content is impactful, by keeping the surrounding space blank. The image in the circle shows engagement with a client, and candid shots like this will help prospective customers connect with the business on a more personal level.
Team page on web design
This is another ‘About’ page example, and the photo is a candid one taken during one of the cleaning services which this business specialises in. Candid, and more natural photography is best in order to get clients thinking about working with you.
Team page on web design
Lastly, this is an example from a website for a cafe and bakery specialising in artisan baked goods and coffees. The image is of the owner with a short description of his history and what you should expect when you visit. As mentioned before, keep away from adding professional titles, because it is highly unlikely that visitors are actually in interested in that.
Team page on web design